Figma may seem like a complicated program at first glance, but when you understand the basics, everything can change. For all those who are not familiar with this type of tool, we’ve got you covered with the top 11 questions about the basics of Figma, that will make your life easier.
Before getting started, Figma is an application that, in addition to providing design features, has tools such as prototyping and editing, which are widely used for user experience and user interface design. On top of that, it allows the user the ability to create wireframing, design social media posts and much more design-related work. All of this makes it a very complete application, which has positioned it as one of the most popular favourite in the market by designers and non-designers.
First of all, create a Figma account and open a new Figma document so you can work on it. With that being said, let's jump right at the questions.
How to trace shapes from scratch in Figma?
This is done with the tool ‘Pen’ in the top menu, or you can also press ‘P’ on the keyboard to activate it. We will start with a simple shape, a square. I have chosen the picture of a square as a guide. Start by adding a point with the pen (with a click), and do the same on every corner. Be sure that for the last corner, the point should be combined with the first point you placed. This will allow the shape to close. At the end, just press ‘Done’ on the top menu and your shape is complete. You can play around with other shapes and practice this technique.
How to crop an image in Figma?
There are 2 ways of doing this. First, drop an image from your gallery into your Figma file, select the tool ‘Crop image’ on the top menu, and you will see a frame that you can manipulate to the desired size. After that, you just press ‘Enter’ and your image is ready.
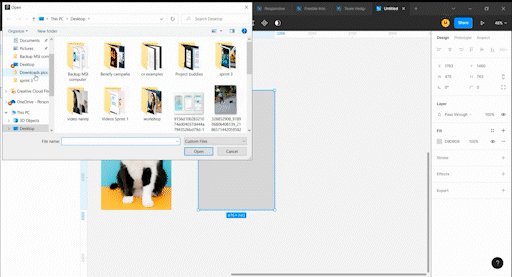
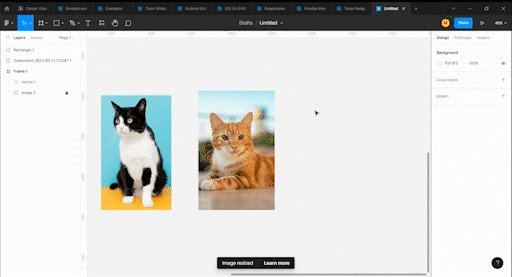
Second, create a shape from the ‘Rectangle’ tool on the top menu, go to ‘Rectangle’ again but this time select ‘Place image/video’, then select a picture from your gallery, click open, and place it in the shape that you created before, and there you have it. You can relocate the picture by clicking the ‘Crop’ tool in the top menu and move the picture until it is placed where you want.

How to mask in Figma?
Drop an image from your gallery into your Figma file, select a shape on the ‘Rectangle’ tool, place it where you want it, and then send it to the back. Select everything and press ’Use a mask’ on the top menu and voila! You can choose any shape you want.
Pro tip: you can create your own shape with the ‘Pen’ tool and do exactly the same procedure. Just drop a picture on Figma, trace the shape you want, send it to the back, and use a mask.
How to mirror an element in Figma?
Select the element you want to mirror, then right-click the object to open its menu, select flip horizontal or vertical, and there you have it. In case you're not happy with the result, you can always undo what you just did. This takes us to the next question.
How to undo in Figma?
There are 2 ways of doing this: with the shortcut ‘Cmd/Ctrl + Z’ like in most of the apps. Or go to the main menu, look for the Figma insignia, click on it, select ‘Edit’ from the menu, and then press ‘Undo’.
Tip: every tool or action has a shortcut, you can check them on every menu, right next to the tool name.
How to scale uniformly in Figma?
Select all your elements, then press the letter ‘K’ on your keyboard, and press ‘Shift’ at the same time you scale your elements.
How to use the colour picker in Figma?
Maybe you’re working on a project and you ran into a picture that has a colour that's perfect for your design. Simply place the image in Figma, press ‘I’ on your keyboard, and select the wanted colour.
How to edit text in Figma?
This is very simple to do: just double-click on the text box you created and you will see a toolbar will appear on the right side menu. There, you can customise the text in many ways: choose typography, size, colour, and other parameters.
How to curve text in Figma?
Select the text box with a click (not with the text tool), then right-click to open the menu, select ‘Flatten’, and the text will become vectorised.
How to group and ungroup in Figma?
To group a bunch of elements, simply select them all, then right-click and select ‘Group selection’ on the menu. You can also use the shortcut ‘Cmd/Ctrl + G’.
To ungroup, select the current group, right-click, and select ‘Ungroup’. You can double-check on the left side menu when the elements stop being gathered in a group.
How to hide comments in Figma?
Hover on the comment, right-click, and select ‘Hide comments’. You can bring the comments back anytime, just right-click and select ‘Show/hide comments’ from the menu. You can also use the shortcut ‘Shift+C’.
With Figma you can make your designs unique and professional, as it combines the tools of many other design platforms on the market. We are in the digital era, and you can find almost everything on the internet. Never hesitate to look for tutorials on YouTube of something you want to achieve in your projects, because you will find many options, videos and blogs where you can learn more skills. That is a great method to practice and have more confidence in handling Figma.
Plugins are programs or applications created by the community that extend the functionality of Figma and FigJam. Plugins run in Figma or FigJam files and perform one or more user actions. They allow users to customise their experience or create more efficient workflows.
You can find everything from colour palette generator, font previews, autocrop to vectorise bitmap. Personally, I can recommend Font preview, Brandfetch, Unsplash, and Image Tracer. It’s a world of endless possibilities, just be curious and dig deeper into the Figma world. You can check Figma community plugins and take a look at what’s trending these days.




We're a female-founded, remote-first community helping people get a career they love. 90% of those attending our boot camps are women.
Our next boot camps start in August - apply today to secure a place!

